Wenn Sie den Google Tag Manager (GTM) verwenden, wissen Sie sicherlich, dass das Scroll Tracking mit dem integrierten Scroll Depth Trigger in wenigen Schritten recht einfach aufgesetzt werden kann.
Nachdem wir dies in den letzten Jahren viele Male implementiert haben, haben wir festgestellt, dass der vorkonfigurierte GTM-Trigger einige Einschränkungen mit sich bringt. Aus diesem Grund möchten wir Ihnen einige Tricks vorstellen, die bei der Anpassung Ihres Scroll Trackings von Nutzen sein werden.
Unser Ansatz wird Ihnen zweifellos akkuratere Scroll-Tracking-Daten liefern, Ihre Bounce Rate wird weitaus realistischer und aussagekräftiger sein und Sie werden in der Lage sein, die Qualität Ihrer Inhalte genauer zu messen.
Unser Konzept fürs Scroll Tracking
Unsere massgeschneiderte Lösung ist besonders interessant, wenn Sie eine inhaltsreiche Webseite haben. Ein Problem mit dem Standard-Scroll-Depth-Trigger ist, dass dieser nicht weiss, ob die Seite lang oder kurz ist. Wenn Sie eine sehr kurze Seite haben, ist es möglich, dass alle Schwellenwerte beim Laden der Seite bereits erreicht werden, was dazu führt, dass eine ganze Reihe von gtm.scrollDepth-Ereignissen ausgelöst werden, obwohl der Benutzer nie gescrollt hat. Abhängig von Ihren Interaction-Hit-Einstellungen in GTM kann dies Ihre Bounce Rate drastisch reduzieren.
Da niemand seine Website manuell durchsuchen möchte, um Seiten nach deren Länge zu kategorisieren (und dann auf Abruf sein, wenn neue Inhalte veröffentlicht werden), gibt es eine einfachere Lösung dafür: Wir verwenden eine benutzerdefinierte Javascript-Variable, die automatisch die Länge der Seite misst, entscheidet, ob sie für das Scroll Tracking geeignet ist – mit anderen Worten: «lang genug» ist – und erst dann den Scroll Tracking Trigger für die Seite aktiviert.
Schritt 1: Konfiguration der Scroll Depth Threshold Variable und des Triggers
Um das Scroll Tracking-Tag nur auf Seiten abzufeuern, auf denen die Schwellenwerte nicht automatisch erfasst werden, müssen wir eine Bedingung für den Trigger festlegen, dass dieser nur dann abgefeuert wird, wenn die Seite lang genug ist, um für Ihr Tracking geeignet zu sein.
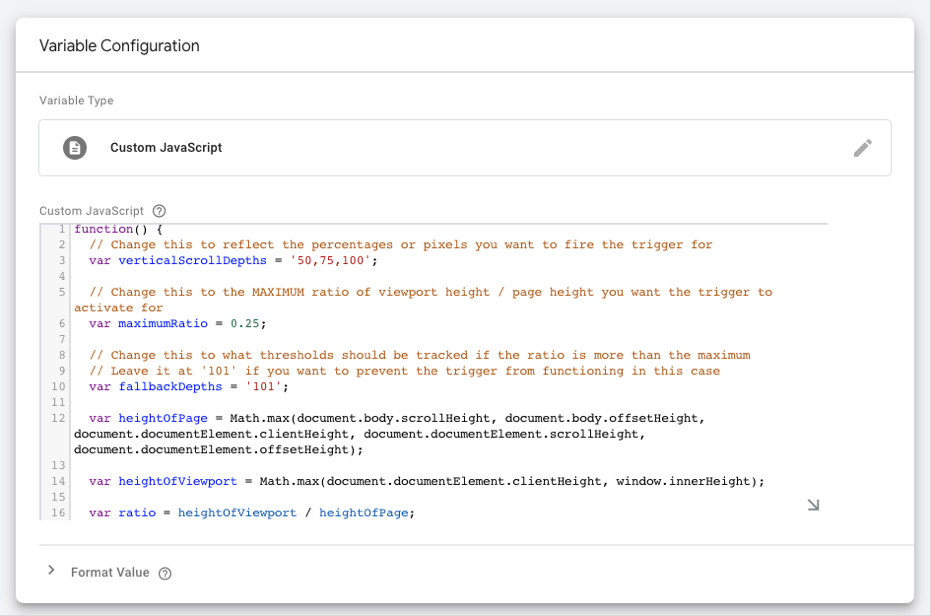
Erstellen Sie in Ihrem GTM-Container eine benutzerdefinierte Javascript-Variable, die wie folgt aussehen sollte (danke hierbei an Simo Ahava). Bearbeiten Sie nun die Variablen, um sie Ihren Anforderungen anzupassen:

- maximumRatio: Dies ist ein Wert zwischen 0 und 1 und spiegelt das Verhältnis zwischen der Höhe des Browser-Ansichtsfensters und der Seitenhöhe wieder. Ein Wert von 0,25 bedeutet, dass maximal 25% der Seite im Browser-Viewport sichtbar sind, der Rest nur durch weiteres Herunterscrollen.
- verticalScrollDepths: Dies sind die verschiedenen Schwellenwerte, die Sie für Ihre Seite einstellen können.
- fallbackDepths: Wir empfehlen, diesen Wert bei ‹101› zu belassen, was der Variable einen Ersatz-/Default-Wert gibt, wenn das maximale Verhältnis überschritten wird.
Fügen Sie nun diese Variable {{Custom JS – Vertical Scroll Depths}} zum Feld «Vertikale Scrolltiefen“ unter „Prozentsätze“ in Ihrer Triggerkonfiguration hinzu und aktivieren Sie sie für «Fenster ist geladen» auf allen Seiten.
Schritt 2: Einstellen des Interaktionstreffers
Es gibt verschiedene Einstellungen für den Non-Interaction Hit Parameter, die sich darauf auswirken, wie Google Analytics den Treffer des Ereignisses registriert:
- Auf false setzen: Wenn ein Nutzer ein Ereignis auf einer Seite auslöst, bedeutet dies standardmässig, dass er mit der Seite interagiert und daher nicht als Bounce gezählt wird. In Verbindung mit dem Scroll Tracking sollten Sie diese Einstellung mit Vorsicht behandeln, da sie Ihre Bounce Rate nahe Null setzt.
- Auf true setzen: Wenn Sie überhaupt nicht möchten, dass Scroll-Ereignisse Ihre Bounce Rate beeinflussen, dann ist dies die richtige Einstellung für Sie. Sie verhindert jedoch auch tiefere Einblicke in das Benutzerverhalten.
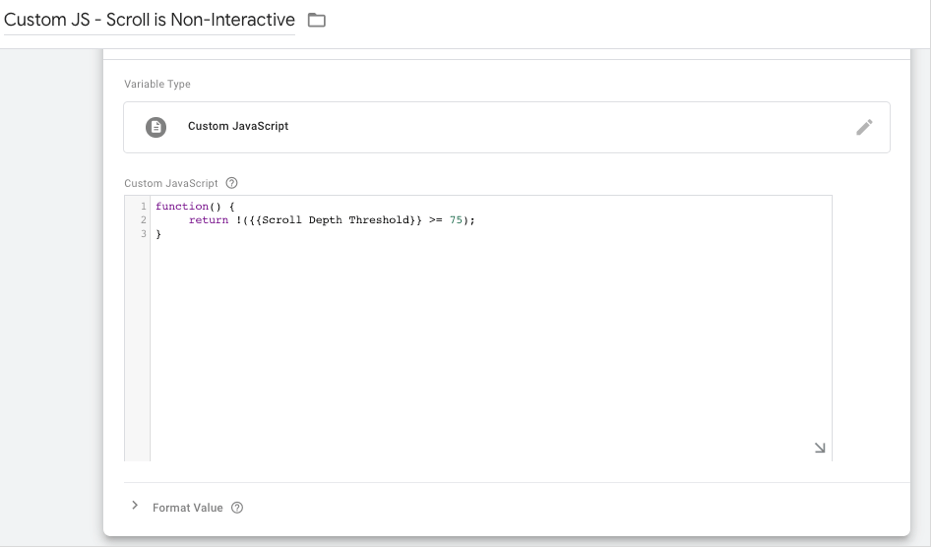
- Benutzerdefinierte Einstellung: Wenn Sie eine inhaltsreiche Webseite mit längeren Seiten haben, sollten Sie zwischen «schnellem Scrollen» und wirklich engagierten Benutzern unterscheiden. Für einen realistischeren Ansatz empfehlen wir diese Lösung: Benutzer, die z.B. weiter als 75% scrollen, werden als aussagekräftig angesehen. Scroll-Tiefen, die oft sofort erreicht werden (z.B. 25%), werden als nicht-interaktive Ereignisse an Google Analytics gesendet. Dadurch liefert Ihnen die Bounce Rate realistische Einblicke in das Nutzerverhalten. Dazu müssen Sie die Variable {{Custom JS – Scroll is Non-Interactive}} einrichten. Die in der Funktion enthaltene Variable {{Scroll Depth Threshold}} ist eine integrierte Variable, die Sie durch Ankreuzen des Kästchens aktivieren können.

Schritt 3: Anlegen Ihres Scroll-Tags
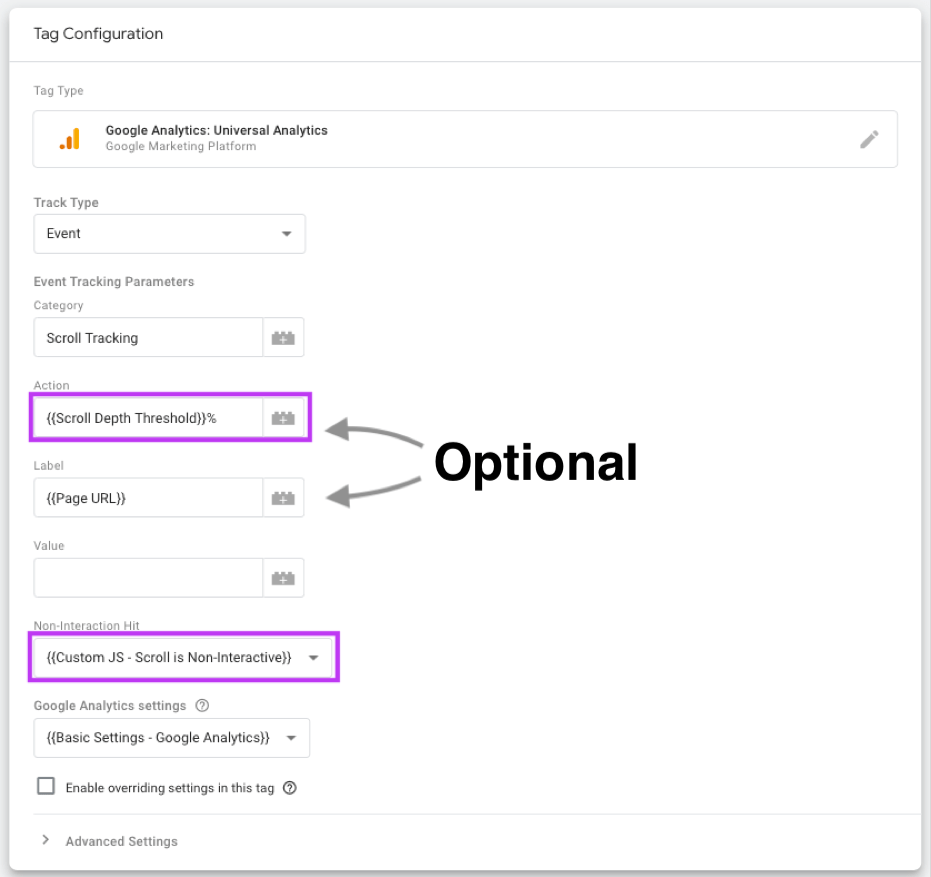
Der letzte Schritt ist die Einrichtung des Google Analytics Event-Tags, der die Scroll-Daten an Google Analytics sendet. Eine schrittweise Anleitung finden Sie in unserem vorherigen Blogbeitrag, in dem dies ausführlich beschrieben wird. Wichtig für diese Einrichtung ist, dass Sie die Variablen {{Scroll Depth Threshold}} und {{Custom JS – Scroll is Non-Interactive}} den jeweiligen Feldern hinzufügen. Hier sehen Sie eine detaillierte Ansicht der Konfiguration:

Sobald das Tag konfiguriert ist, verbinden Sie den Trigger aus Schritt 1 mit Ihrem Scroll Tracking-Tag und testen dies in der GTM-Vorschau.
Unsere Testergebnisse zum Scroll Tracking
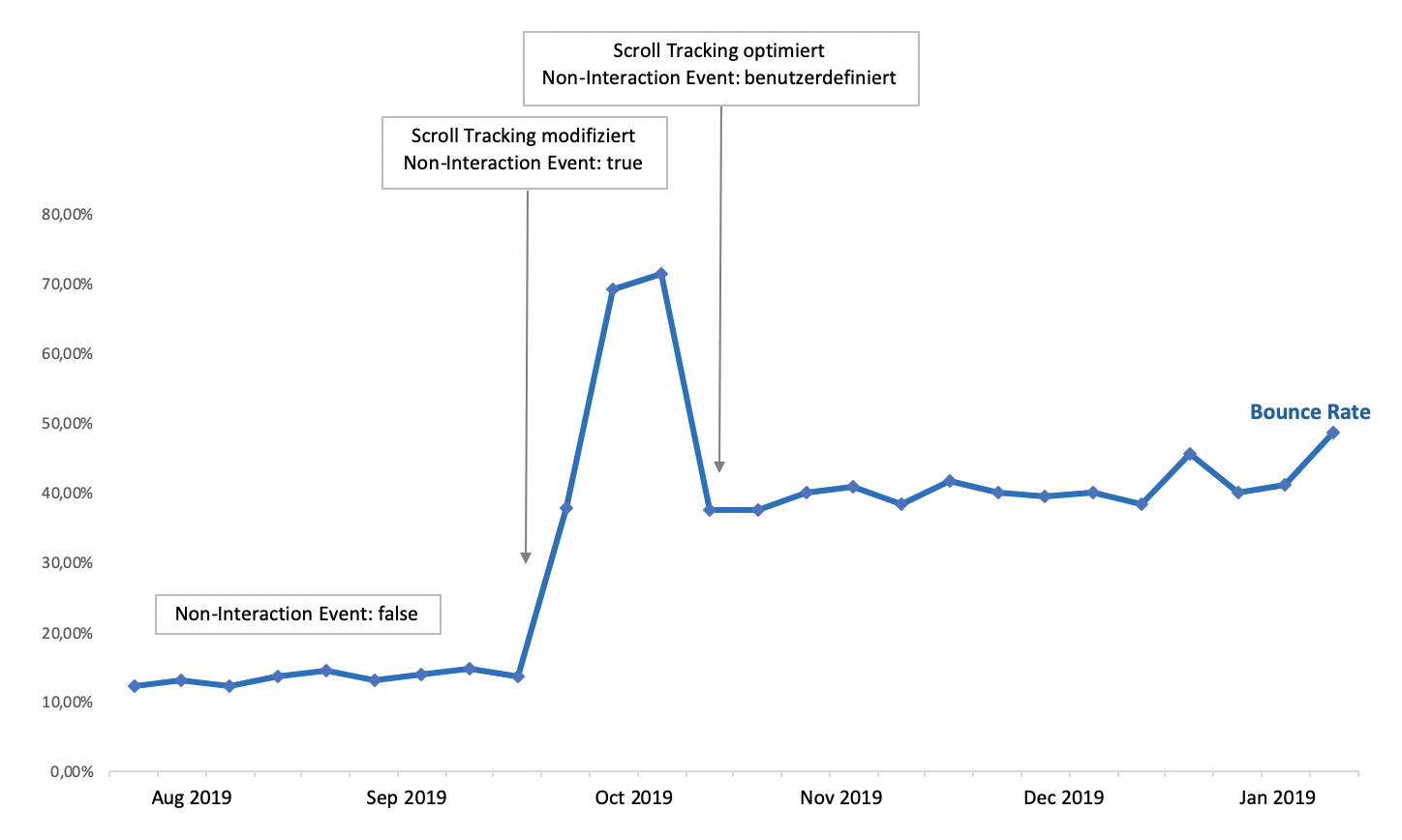
Wir haben getestet, wie sich die verschiedenen Non-Interaction Hit-Einstellungen (wie in Schritt 2 beschrieben) auf die Bounce Rate auswirken. Wie der Graph zeigt, war unsere Bounce Rate ziemlich niedrig, wenn der Parameter für den Non-Interaction Hit auf false gesetzt wurde (Aug. – Sep. 2019). Diese Einstellung implizierte, dass jedes abgefeuerte Scroll-Ereignis, einschliesslich schneller und versehentlicher Scrolls, als eine Interaktion gewertet wurde. Google Analytics interpretierte dies daher als interaktiver Benutzer. Selbst wenn Nutzer sofort und ohne weitere Klicks absprangen, wurden sie nicht als Bounce betrachtet. Das Ergebnis war eine sehr niedrige Bounce Rate von etwa 10%. Sie stimmen dem wahrscheinlich zu, dass dies «zu gut aussieht, um wahr zu sein».
Wie der Graph zeigt, war unsere Bounce Rate ziemlich niedrig, wenn der Parameter für den Non-Interaction Hit auf false gesetzt wurde (Aug. – Sep. 2019). Diese Einstellung implizierte, dass jedes abgefeuerte Scroll-Ereignis, einschliesslich schneller und versehentlicher Scrolls, als eine Interaktion gewertet wurde. Google Analytics interpretierte dies daher als interaktiver Benutzer. Selbst wenn Nutzer sofort und ohne weitere Klicks absprangen, wurden sie nicht als Bounce betrachtet. Das Ergebnis war eine sehr niedrige Bounce Rate von etwa 10%. Sie stimmen dem wahrscheinlich zu, dass dies «zu gut aussieht, um wahr zu sein».
Im Oktober haben wir auf die umgekehrte Einstellung umgeschaltet und den Parameter für Non-Interaction Hit auf true gesetzt. Hier wurden die ausgelösten Scroll-Ereignisse, egal wie weit die Benutzer scrollten, in Google Analytics nicht als Interaktion angesehen. Die Einstellung des Parameters auf true deaktiviert grundsätzlich die Erkennung einer Interaktion. Dies könnte als die sichere, jedoch nicht perfekte Option betrachtet werden.
Das Ergebnis war eine viel höhere und wahrscheinlich realistischere Bounce Rate um die 70%. In diesem Fall haben wir nur Benutzer gemessen, die tatsächlich auf den Inhalt der Seite geklickt oder mit ihm anderweitig interagiert haben. Wir halten diesen Ansatz jedoch für zu extrem, insbesondere für die Art des Inhalts auf unserer Webseite. Unser Inhalt wird ständig aktualisiert, und insbesondere unser Blog zieht ein grosses Publikum an. Wir wollen messen, wie weit die Nutzer tatsächlich durch unsere Inhalte scrollen.
Deshalb haben wir im November auf eine massgeschneiderte Lösung umgestellt. Dies ist unsere bevorzugte und empfohlene Einstellung. Wir zählen nur Benutzer, die einen bestimmten Schwellenwert überschreiten, als interaktive Nutzer. Diejenigen Besucher, die nur ein paar Zeilen oder einen Absatz nach unten scrollen und gleich danach wieder gehen, werden als Bounce betrachtet. Für uns ist ein engagierter Benutzer jener, der mindestens 75% der Seitentiefe hinunter scrollt. Sie können den Prozentsatz Ihrer Scroll-Tiefe auf einen beliebigen Wert einstellen, der Ihren Anforderungen entspricht.